Design Tokens, la réponse pour des projets numériques plus durables
De plus en plus, les designers et les développeurs s’intéressent à joindre leurs efforts pour développer des produits numériques durables. Pour ce faire, ils vont se concentrer principalement sur l’expérience en modulant les éléments d’une interface. Ces efforts permettent ainsi de gagner en productivité et, surtout, en qualité.

Aujourd’hui, la structure d’un produit avec des Design Tokens fait de plus en plus parler d’elle. Une méthode jusqu’à là principalement employée par des grandes entreprises comme Salesforce, Adobe ou Google, elle emprunte les codes des industriels dans l’optique de rationaliser et d’optimiser les éléments de la chaîne de production.
Mais, qu’est-ce qu’un Design Token ?
Pour définir ce qu’est un Design Token, je vais prendre comme exemple un objet physique : un clavier d’ordinateur.
Valeurs brutes
Un clavier est constitué de plusieurs éléments tels que les touches des lettres, la barre espace, la touche majuscule, des LEDs,... Ces éléments, que nous allons appeler des composants, possèdent des spécifications qui sont réutilisables pour faciliter leur conception, par exemple “4cm” ou la couleur “#FFFFFF”. Ce sont des valeurs brutes que les programmes de production sauront utiliser.
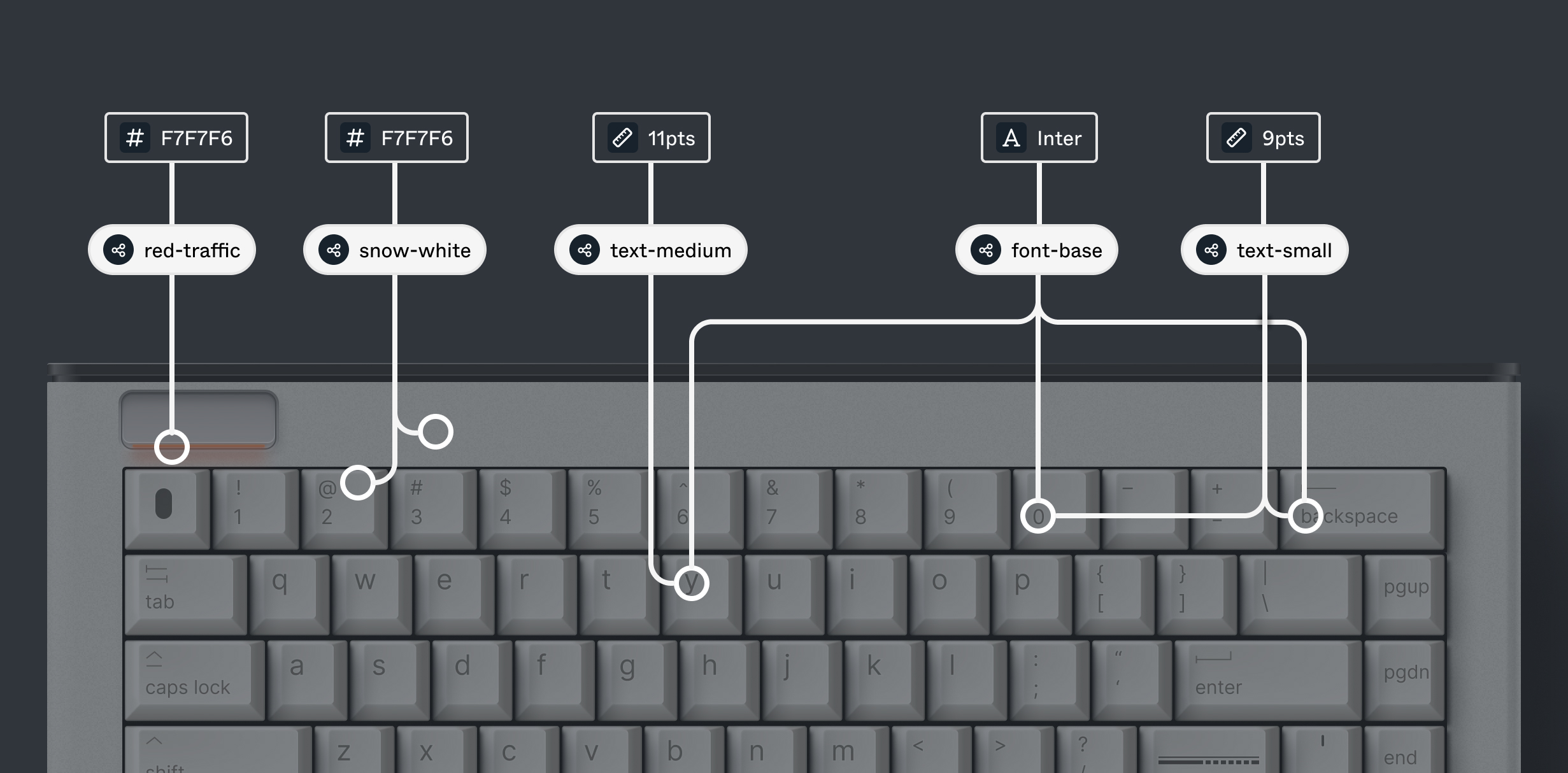
Valeurs partageables
Chacun de ces composants possède des valeurs partageables avec les autres. Ces valeurs sont nommées de façon à ce qu’elles soient plus claires, par exemple la valeur brute “#FFFFFF” sera nommée “blanc” ou la dimension “4cm” sera “taille-xl”. Dans le cas d’une touche de clavier, les couleurs, la typographie, l’arrondi et les dimensions sont des valeurs partagées avec d’autres composants du clavier.

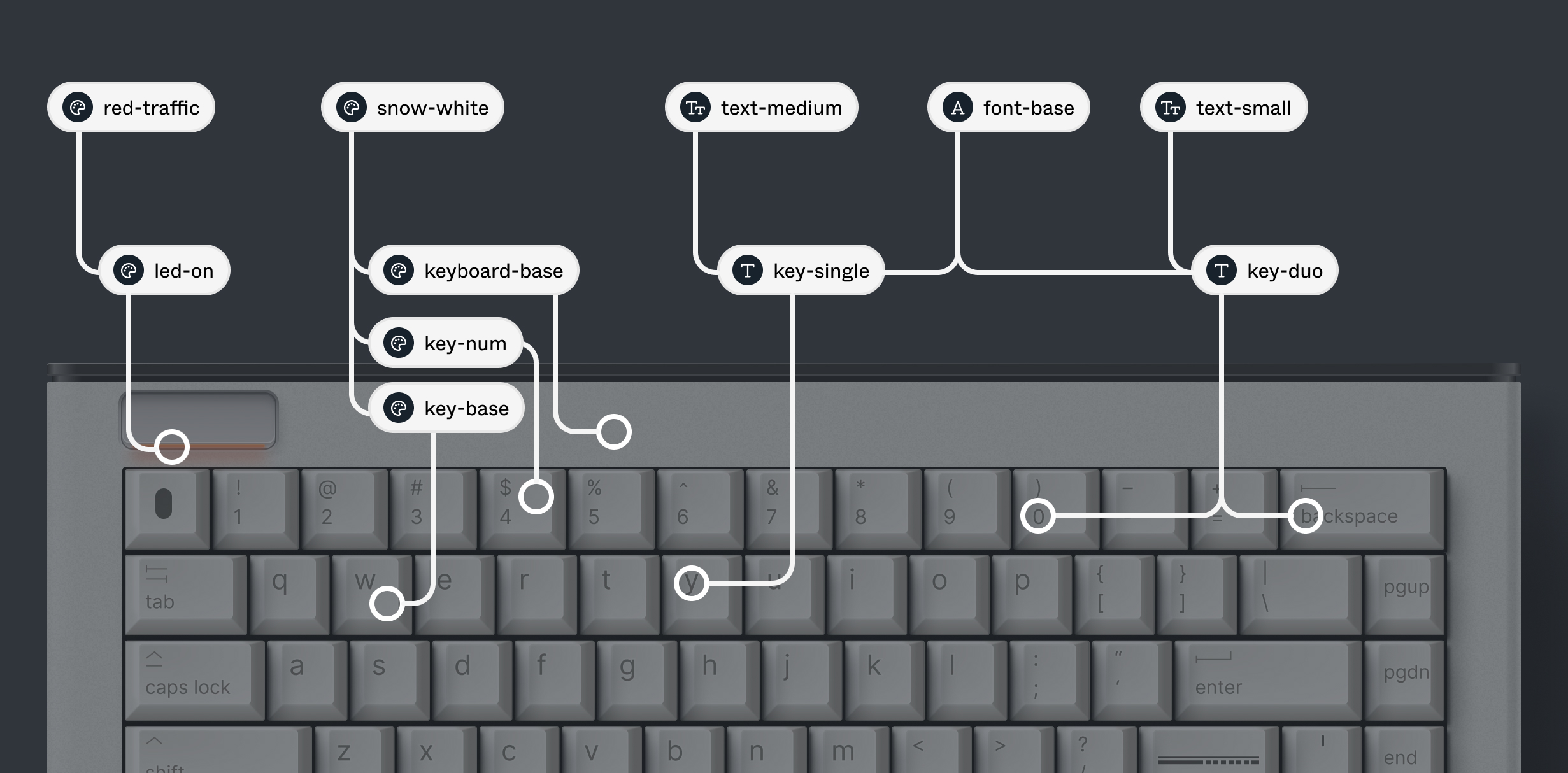
Valeurs répondant à des cas d’utilisation
Pour éviter que tous les composants de notre clavier soient trop différents, chacun lui sera attribué des valeurs partagées répondant à un cas d’utilisation. Les touches alphanumériques partagent-elles les mêmes couleurs que le fond du clavier ? Quelles sont les couleurs utilisées pour les LEDs par défaut selon leurs états ? Existe-t-il deux tailles de typographie ?

Ces valeurs permettent de séparer le composant des valeurs partageables. En d’autres termes, dans le cas d’un clavier, cela permettrait de mettre à jour rapidement ses spécifications sans modifier le tout. Par exemple, si les touches numériques doivent être en bleu, il sera plus facile de leur attribuer une valeur répondant à leur utilisation sans que cela modifie la couleur de toutes les touches. Cela ouvre également la porte à la possibilité de créer des déclinaisons du produit !

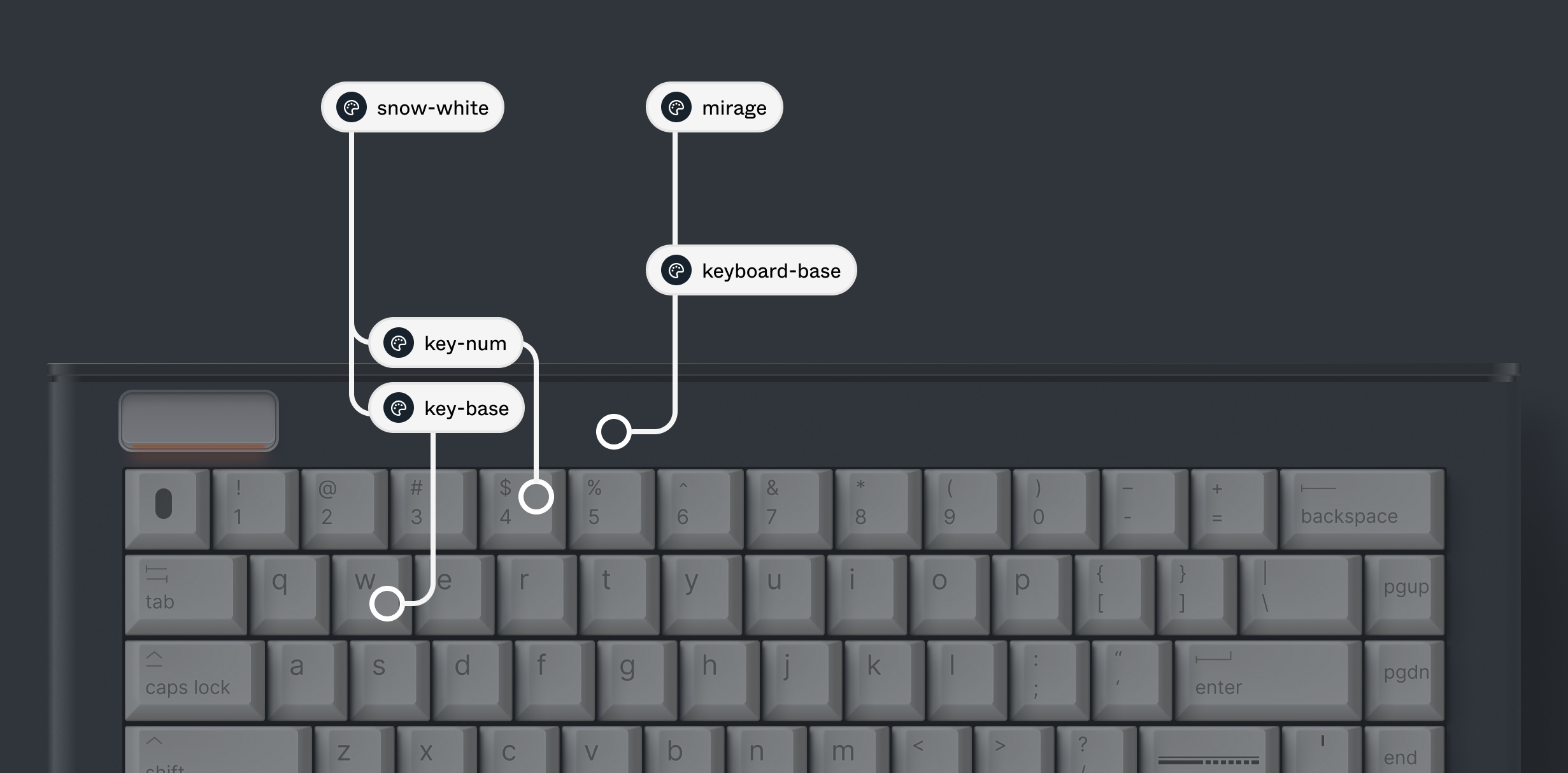
Valeurs répondant à des besoins relatifs
Certaines touches ont parfois des particularités spécifiques en fonction de leur utilisation, nécessitant alors des valeurs adaptées à leurs besoins relatifs.
La barre d’espace aura tant de largeur, cependant elle emprunte la même hauteur que toutes les autres touches. La touche majuscule possède une LED qui s’allume d’une couleur différente que les autres, elle aura aussi deux états différents.
Ces cas sont alors renseignés à part, mais peuvent emprunter certaines valeurs partagées par les autres ! Mais attention, ces valeurs relatives doivent être présentes dans les valeurs brutes.

Et appliqué aux interfaces ?
Vous aurez peut-être remarqué, l’exemple précédent permet de séparer sa composition en au moins trois niveaux (valeurs brutes, valeurs partagées, valeurs répondant à des cas d’utilisation). Les valeurs relatives peuvent être traitées de plusieurs manières et restent assez propres aux cas d’usage, il n’est pas toujours indispensable d’en avoir selon la manière de concevoir un composant.

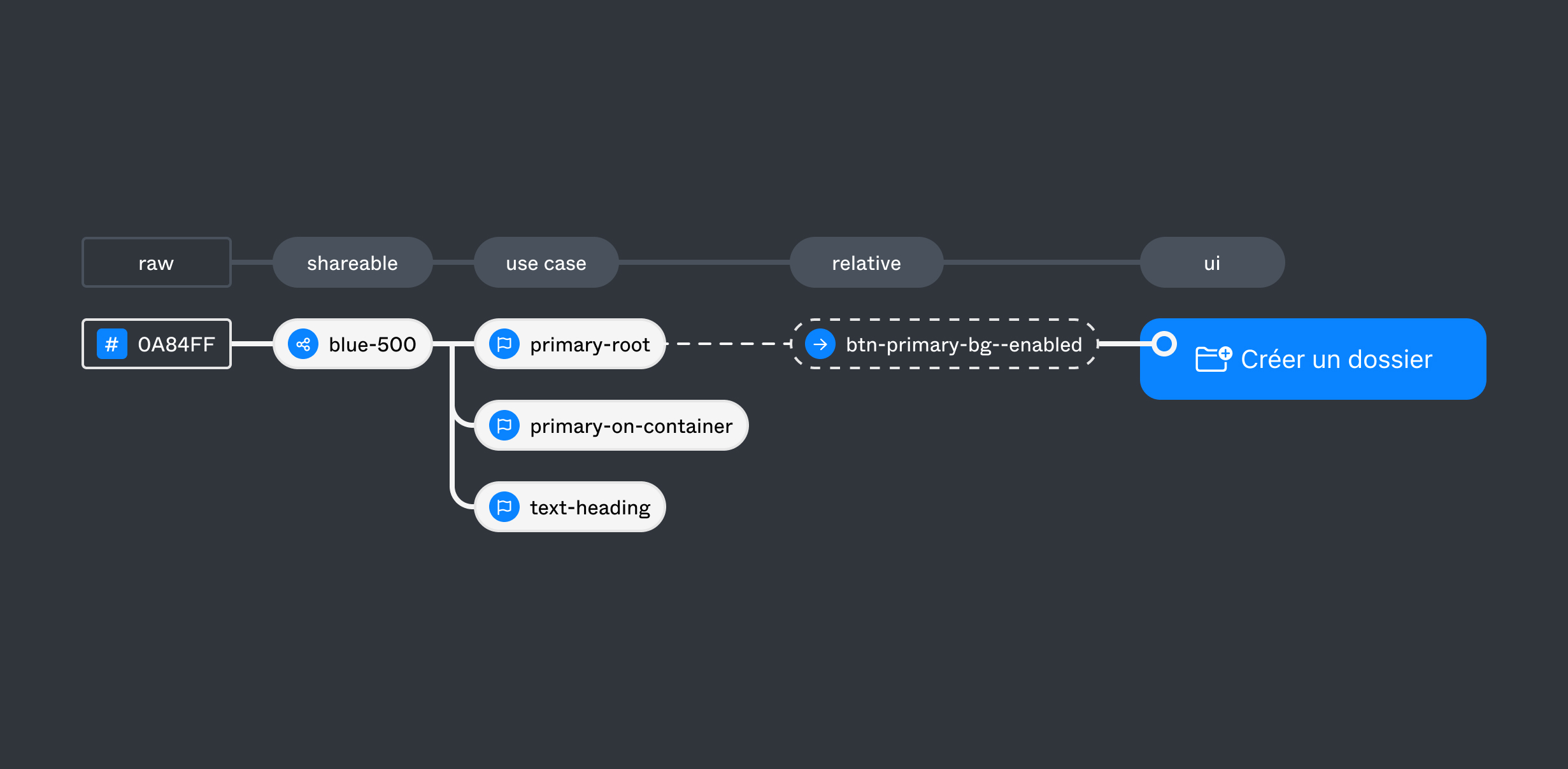
Si je reprends ces niveaux et que je décompose un bouton avec un texte et une icône, il est possible ainsi d’attribuer les spécifications de la même manière avec des valeurs de couleurs, numériques, textuelles, typographiques, d’états et d’animations.
| Type | Valeur brute |
|---|---|
| Couleur | #0A84FF #0974E0 #FFFFFF |
| Tailles | 4 8 12 16 24 32 40 48 |
| Font | Inter |
| Font Graisse | 500 800 |
| Type | Valeur partagée |
|---|---|
| Couleur | blue-500 : #0A84FF blue-700 : #0974E0 white : #FFFFFF |
| Incréments | 1 : 4 2 : 8 3 : 12 4 : 16 6 : 24 8 : 32 10 : 40 12 : 48 |
| Typographie | font-base : Inter text-normal : 500 text-emphasized : 800 text-base : 16 line-height-base : 24 |
| Font Graisse | 500 800 |
| Type | Valeur répondant à des cas d'utilisation |
|---|---|
| Surface | base : white |
| Semantic / Primary | root : blue-500 root-hover : blue-700 on-root : white |
| Espacements | tight : 2 regular : 4 loose : 8 |
| Tailles | xs : 6 sm : 8 md : 10 lg : 12 |
| Style de texte | inter-base-normal : font-base, text-normal, text-base, line-height-base inter-base-emphasized : font-base, text-emphasized, text-base, line-height-base |
Toutes ces valeurs peuvent alors être appliquées à notre bouton… mais aussi à d’autres composants !
Quels sont les avantages de cette approche ?
Qualité et productivité. Ce sont les deux principaux avantages à concevoir des produits durables à l’aide de Design Tokens. À condition que les tokens soient correctement mis en place grâce à des décisions et des cas d’utilisation bien définis.
Qualité, car les personnes en charge de la conception pourront prendre des décisions claires tout au long de la création des composants harmonisant plus facilement les éléments d’un produit, mais aussi de plusieurs produits entre eux grâce à la centralisation des valeurs. De plus, les développeurs sauront mieux intégrer ces décisions, car ces dernières sont communiquées grâce à une base commune (les tokens) et ainsi anticiper le placement des tokens aux composants.
Productivité, car il y a moins de questions à se poser une fois que les valeurs sont décidées. Les développeurs n’ont plus besoin de deviner les intentions des designers. Il est également possible d’exporter toutes les données aux développeurs, réduisant ainsi l’effort de duplication et aussi une maintenance plus optimisée et plus fluide du produit.
Les équipes pourront ainsi se concentrer sur des tâches plus importantes, telles que la création de nouvelles fonctionnalités et l’amélioration de l’expérience utilisateur.
Quand appliquer cette méthode ?
Tout le temps. L’utilisation des Design Tokens permet de réduire les erreurs lors des processus de design et de développement, comme par exemple : chercher la couleur d’action… la retrouver dans les maquettes du produit… vérifier que les couleurs soient bien appliquées à tous les états… oups, c’était la couleur utilisée pour le logo… mais où est la bonne couleur ? Cet exemple n’a plus lieu de se produire avec les tokens et la base commune.
À noter qu’iI est également important d’impliquer les équipes de design et de développement dès le début pour se synchroniser sur les tokens employés.
En résumé
Utiliser les Design Tokens présente plusieurs avantages pour les équipes de design et de développement, améliorant ainsi la cohérence, la collaboration, la qualité et la maintenance d’un ou de plusieurs produits. De plus, elle est totalement complémentaire à la conception d’un Design System !


