Écoconception web : nos conseils pour créer des expériences numériques durables
Aujourd'hui, il est primordial que les entreprises prennent en compte les enjeux environnementaux dans leur stratégie digitale, notamment lors de la conception de produits numériques.

Les conséquences du numérique sur l’environnement sont concrètes et il est important de faire notre possible afin de réduire notre impact. C'est pourquoi, en tant qu'acteurs du web, nous avons la responsabilité de réduire notre empreinte écologique. Cela passe notamment par l'écoconception web, une approche visant à concevoir des sites internet de manière plus économe en énergie et plus respectueuse de l'environnement. Dans cet article, nous vous proposons plusieurs conseils pour optimiser l'empreinte carbone de votre site internet.
#1 L’expérience utilisateur comme levier de l’écoconception web
L'UX (expérience utilisateur) est une étape essentielle dans la conception web écologique. Il s’agit du premier pas pour créer un site web non seulement efficace pour les utilisateurs, mais surtout respectueux de l'environnement.
Définir précisément le besoin
Afin de créer une expérience numérique durable, la compréhension des besoins des utilisateurs est essentielle. Environ 45% des fonctionnalités demandées ne sont jamais utilisées, et 70% ne sont pas essentielles. La définition du besoin est donc une étape capitale et doit s’effectuer en impliquant les utilisateurs finaux.
Pour définir correctement le besoin de vos utilisateurs, il est important :
- d’apprendre de votre public cible, à l’aide d’interviews, de discussions ou d’analyse de données, vous pouvez établir des personas types de votre site internet.
- d’identifier les besoins, en interrogeant vos utilisateurs cibles, vous pourrez lister précisément leurs attentes en termes de fonctionnalités, de contenu ou de besoins.
- de prioriser les besoins, une fois la liste des besoins élaborée, il est important de leur attribuer un niveau d’importance. Cela permet de se concentrer sur les fonctionnalités qui auront le plus fort impact sur l’expérience des utilisateurs sans surcharger votre site internet.
Adopter une approche mobile first
Le mobile first consiste à concevoir dans un premier temps pour les appareils mobiles, puis d’adapter le design pour les écrans plus larges. Cela permet d’aller à l’essentiel tout en évitant l’accumulation de fonctionnalités qui ne correspondent pas à l’attente des utilisateurs ou aux objectifs du site en lui-même. Le mobile first est d’autant plus important que 54% des pages web sont visualisées sur mobile.
Simplifier les parcours utilisateurs
Le temps que vont passer vos utilisateurs sur votre site internet tout comme le nombre d’actions ou d’interactions qu’ils vont effectuer vont impacter l’empreinte environnementale. Une expérience qui n’est pas fluide a souvent une empreinte environnementale élevée. Vérifiez donc le nombre d’étapes nécessaires pour effectuer une action du parcours utilisateur.
En somme, en utilisant une approche centrée sur l'utilisateur pour la conception écologique du web, nous pouvons créer des sites web qui répondent aux besoins réels des utilisateurs, tout en étant respectueux de l'environnement.
#2 L’optimisation des médias pour votre site web
Format GIF vs mp4
Comme vu dans le précédent article : L’impact écologique du web en quelques chiffres, les médias représentent la grosse majorité du poids d’internet. Les GIF ont la cote sur le web, pourtant, il n’y a aucun avantage à les préférer à la vidéo, en termes de performance et d’écoconception. Deux critères jouent un rôle important quand on parle de médias sur le web : la qualité, le poids. Le paradoxe du GIF est que, malgré son poids très élevé, il a une qualité inférieure à celle d'une vidéo.
.png)
Pour le test, j’ai pris une image GIF d’un poids de 4.34Mb, la conversion en vidéo mp4 fait 0.66Mb, soit un gain de poids de 85%.
Accumuler trop de vidéos/GIF lourds sur un site impact l’empreinte carbone. La clé étant de minimiser leur utilisation. En plus de l’aspect écologique, il y aura aussi un gain pour le SEO. Plus la taille du fichier est importante, plus le temps de chargement de ce fichier et de son rendu sur la page web est long. Plus le temps est long, moins les performances sont bonnes. Moins les performances sont bonnes, moins le Budget Crawl sera bon (en outre). Le budget crawl est un facteur important pour le référencement. Selon Gary Illyes, c’est le nombre d'URLs que le Googlebot peut et veut parcourir.
A-t-on vraiment besoin d’autant d’animations ?
Largement utilisées sur les pages web, nous les retrouvons sur de nombreux éléments des sites que nous parcourons. Une animation CSS peut être très gourmande en termes de cycles CPU. De plus, elle nécessite des compétences en développement pour être mise en œuvre et pour obtenir le rendu parfait que vous souhaitez. Pour terminer, elle doit être testée dans chaque navigateur que vous souhaitez prendre en charge.
Le format mp4, quant à lui, n'utilise presque pas de CPU. Cependant, la taille du fichier est à prendre en compte. En plus de cela, quelques manipulations seront nécessaires pour que la vidéo se comporte comme une animation sur une page web.
En résumé, pour limiter la consommation, il est essentiel d'utiliser les animations uniquement lorsqu'elles ont un impact significatif sur l'expérience utilisateur.
La compression des images
Le redimensionnement, la compression tout comme le choix du format sont aussi importants que la rentabilité des médias postés.
Le redimensionnement est impératif pour limiter le transfert de données, une image de 1700px de largeur dans une balise de 1200px représente clairement du gâchis de bande passante. Il est nécessaire de redimensionner l’image soit directement via le framework utilisé s’il le permet, soit à l’aide d’un logiciel.
Pour la compression, 2 méthodes sont possibles :
- Lossless, sans perte de qualité, moins performant, l’idée est de retirer la metadata non nécessaire des fichiers JPEG et PNG. Il est possible de récupérer l’image originale à partir de celle compressée.
- Lossy, plus performant, mais avec une perte de qualité irréversible.
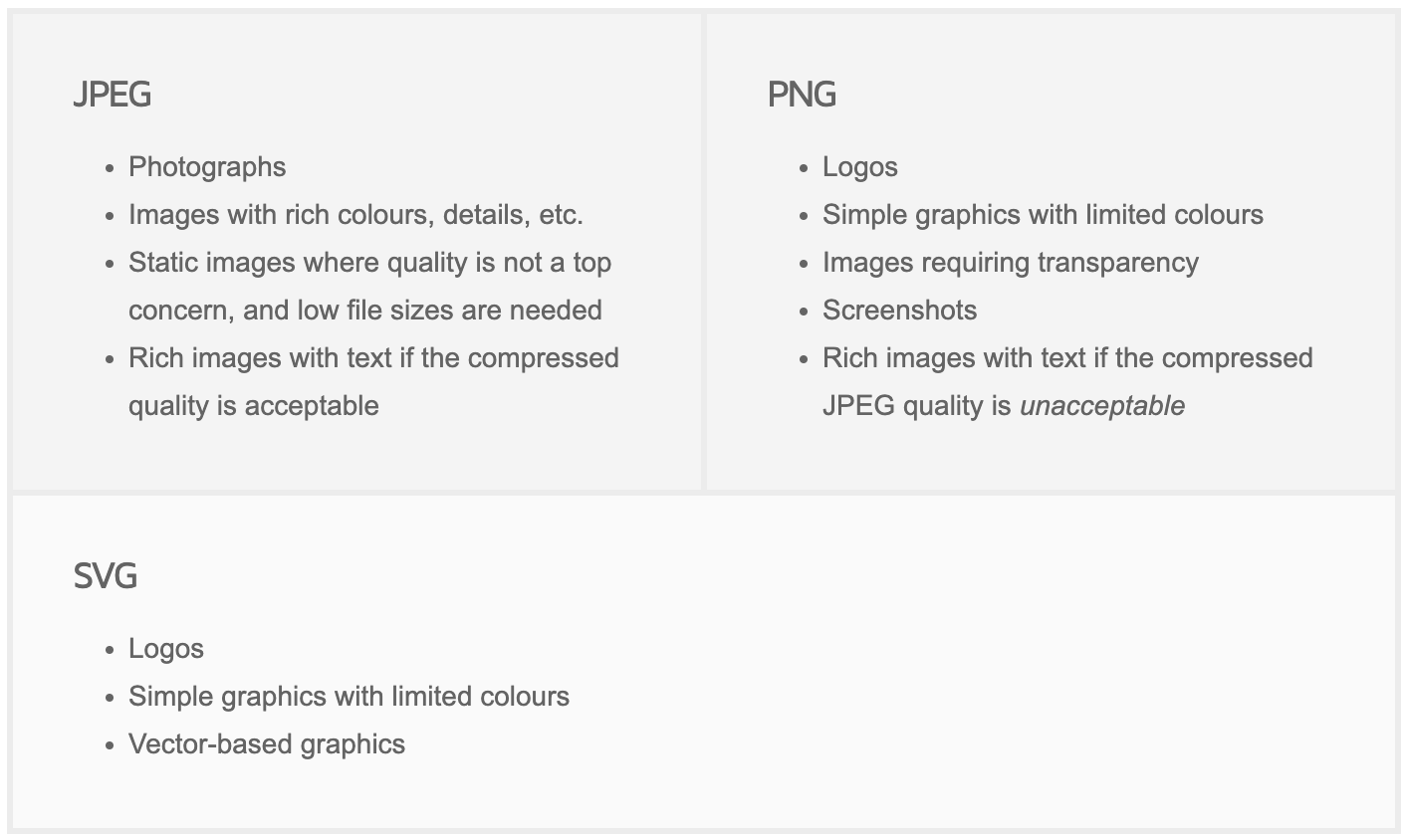
Le choix du format dépend du type de l’image et de son usage :

Choisir le mauvais format pour une image peut impacter l’aspect visuel global de votre site. Exemple pour un logo : il est préférable (nécessaire) de choisir un format svg. En plus de son poids léger, c’est une image vectorielle, ce format a cette faculté de ne pas perdre en qualité, peu importe sa taille. Pour comparer, j’ai pris une image svg que j’ai convertie en PNG avec une densité de 300 pixels par pouce. Le poids a presque doublé, cependant la qualité restera optimale en svg contrairement au PNG.

Google a créé le format webP pour remplacer les formats standards. Le but étant de rentabiliser la bande passante utilisée par les images, en diminuant leur poids de 25 à 34% selon Google, avec ou sans perte de qualité (lossy, lossless comme vu précédemment) avec une meilleure rentabilité de compression que les formats PNG et JPEG.
Cependant, malgré les avantages en termes de qualité d'image et de taille de fichier, ce format est peu utilisé. Ce qui peut être dû à des problèmes de compatibilité, de disponibilité dans les logiciels de traitement d'images et de préférence des utilisateurs pour les formats existants plus familiers et plus largement utilisés.
#3 L’utilisation du lazy load
C’est un modèle conçu pour retarder le chargement d'un élément ou d'un objet jusqu'à ce qu'il soit demandé. C’est uniquement lorsqu'un utilisateur fait défiler les éléments DOM sur une page web jusqu’à un certain seuil, que l’élément est chargé. L’avantage du lazy load est le chargement progressif des médias, qui ne se fait qu’en dessous de la ligne de flottaison. À l’inverse, pour le eager load les images sont toutes chargées de façon synchrone, y compris celles qui ne sont pas (encore) visibles, ce qui nuit au temps de chargement, et à la consommation énergétique. Pour votre site internet, tous les médias se doivent d’être lazy load, y compris les iframe.
Le lazy load peut aussi être utilisé sur les requêtes, mais contrairement à celui des médias, il est à éviter. La principale différence entre le eager load et le lazy load est que le eager load permet d'obtenir toutes les données avec la data de la(les) relation(s) en une seule requête. Tandis que le lazy load nécessite la requête principale, plus celle(s) pour la(les) relation(s), pour obtenir le modèle principal et les données de relation. En bref, pour le même résultat, une unique requête (eager load) vaut mieux qu’un assemblage de requêtes.
En conclusion, en évitant les requêtes en lazy loading, on gagne en vitesse et donc en rendement énergétique. À savoir que certains frameworks offrent la possibilité de lancer une erreur lorsque des requêtes sont faites en lazy load.
#4 Le choix d’un hébergeur Green
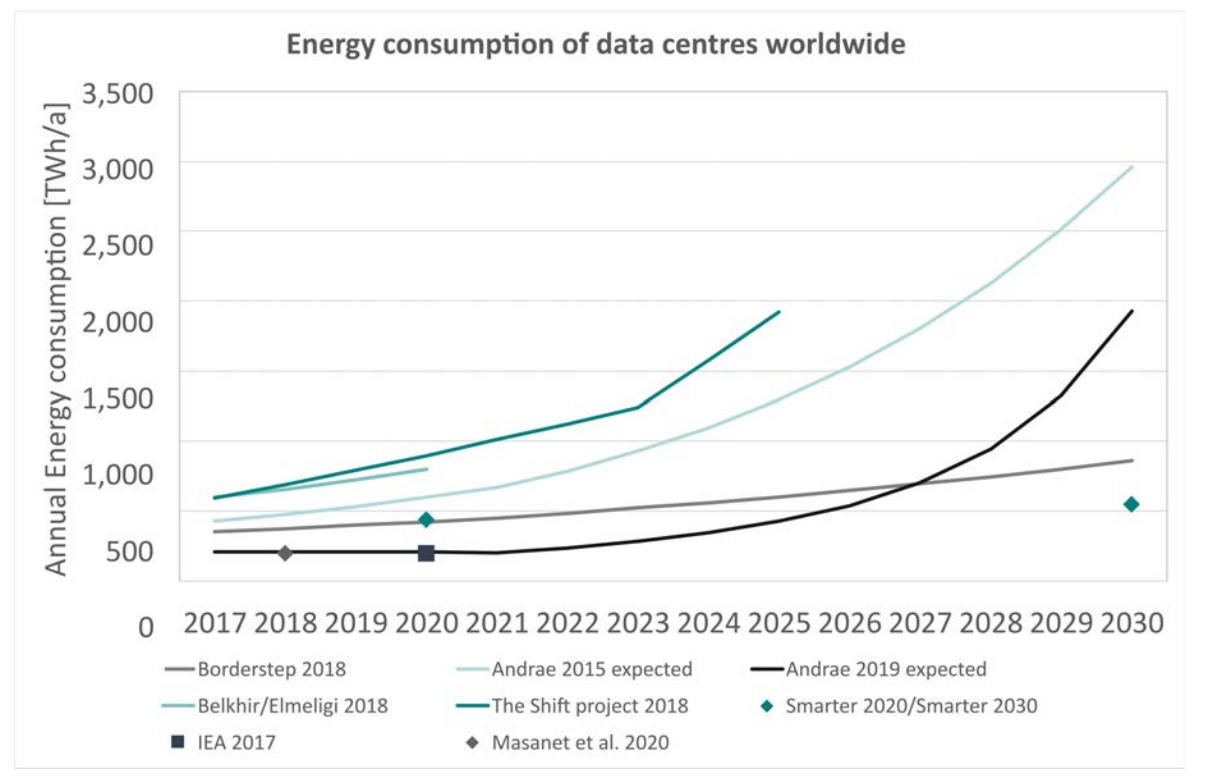
Les data centers doivent fonctionner 24h/24 et 7j/7, pour que l’on puisse avoir accès à tous les sites internet et autres services numériques à tout moment. Évidement les data centers consomment de l’énergie, émettent de la chaleur, et doivent donc être continuellement refroidis pour rester à 20 degrés (en moyenne). Ainsi, le refroidissement représente également une consommation d’énergie. Sans oublier tout le CO2 relâché dans l’air lors de sa conception : extraction des matières premières, fabrication, transport, déchets, etc.

À notre échelle, la solution que nous avons est simple : choisir le bon hébergeur.
Choisir un hébergeur green, c’est à dire, un hébergeur qui fait usage de bonnes pratiques telles que :
- la compensation de l’empreinte carbone,
- l’utilisation de systèmes de refroidissement plus efficaces,
- la réutilisation de la chaleur, notamment pour le chauffage urbain,
- la virtualisation de logiciels, utilisation optimale de la capacité des serveurs,
- l’écoconception pour l’efficacité des infrastructures,
- l’utilisation d’énergies renouvelables pour l’alimentation des centres de données,
- la construction de centres de données dans des régions au climat froid.
#5 Les polices : Self-host vs CDN
Pas mal d’opinions divergent sur la question en termes de performance. L’argument manquant pour le CDN (Content Delivery Network) étant le contrôle, comme cité dans l’article de sia.codes. Mais globalement, le gain en performance d’héberger les fonts contre utiliser un CDN diffère avant tout de l’hébergeur choisi. Un article sur Theme Fusion résume en partie le choix “Si votre site se trouve sur un hôte extrêmement lent, préférez l'utilisation d'un CDN pour vos polices web, sinon préférez l'utilisation du mode local.”
.png)
Cependant le choix reste tout de même important, car le gain de performance peut être énorme comme ce graphique le démontre, en rouge self-hosting, en bleu CDN. Il existe aussi des solutions pour limiter les fonts chargées à celles utilisées.
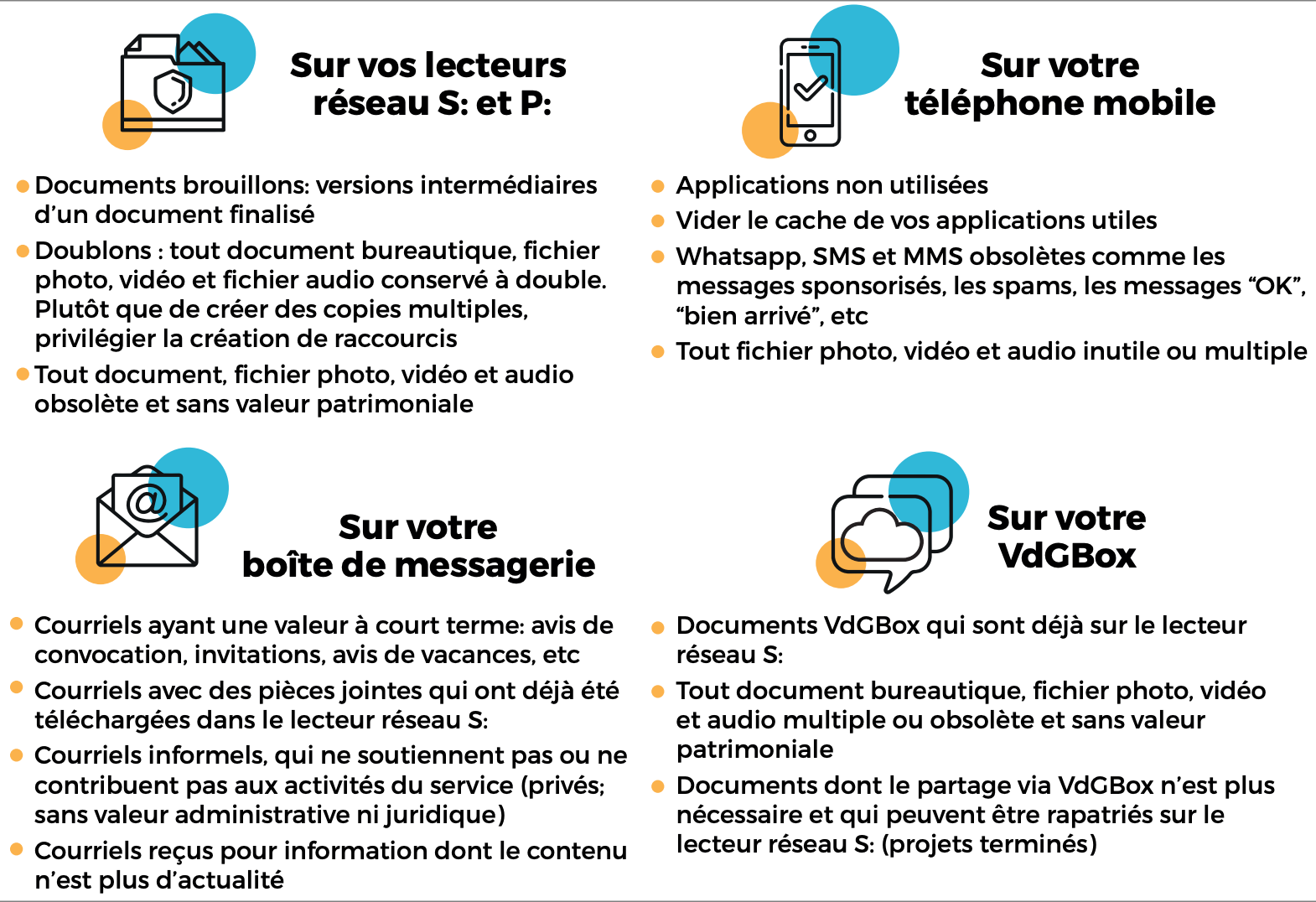
#6 Limiter l’espace de stockage inutilisé
Une solution simple, à notre échelle, pour limiter la consommation énergétique liée aux data centers, mais aussi de nos propres devices : vider l’espace de stockage inutilisé. Une initiative est mise en place pour amener à ce mouvement : le Cyber World Cleanup Day.
Le Cyber World CleanUp Day (ou Digital cleanup day) est une journée de sensibilisation à l’empreinte environnementale du numérique par l’action, qui a lieu chaque année en mars depuis 2018.
Par exemple : un mail (~10 g de CO2) possède le même bilan carbone qu’une ampoule basse consommation allumée pendant 3 heures. Une action facile à mettre en place consiste à bloquer les émetteurs de mails indésirables. Toutes ces actions mises bout à bout peuvent avoir un réel impact si nous nous y mettons tous.
Genève s’est mise au mouvement en créant la Journée genevoise D-Tox :

Conclusion
Dans un monde où le numérique est omniprésent, il est crucial de prendre en compte l'impact environnemental de nos activités en ligne. L'écoconception web est une démarche qui répond à ce besoin en proposant des solutions pour rendre les sites web plus durables et éthiques. Cet article a été rédigé avec pour idée d’offrir une première vue d'ensemble sur les principes de l'écoconception web, en abordant notamment l'efficacité énergétique, la conservation des ressources et les pratiques web éthiques. Il s'agit là d'une invitation à poursuivre cette réflexion collective et à intégrer ces principes dans nos projets web pour un avenir plus durable.