L’impact écologique du web en quelques chiffres (2024)
Motivé par les problématiques écologiques, le mouvement de “l’avihonte” né en Suède (Flygskam) désigne la honte de prendre l’avion en raison de la pollution générée par ce mode de transport.

L’émission de gaz à effet de serre produit par le numérique est 50% fois plus important que le transport aérien, il représente 4% des émissions de gaz à effet de serre dans le monde. Avec un bilan aussi élevé, on pourrait également voir émerger un sentiment de culpabilité lorsque l’on consomme du contenu sur internet. Pour se faire une idée, voici quelques chiffres qui représentent l’impact écologique du numérique en 2024.
Quelques chiffres alarmants
Selon l’étude menée par GreenIT.fr, l’empreinte annuelle mondiale du web s’élève à 1500 millions de tonnes équivalent CO2 et 7,8 milliards de mètres cube d’eau.
#1 Le poids des pages web
En 10 ans, le poids médian des pages web à augmenté de 210% sur desktop et de 570% sur mobile selon httparchive.org. En 1995 une page faisait en moyenne 14 Ko, en 2024 on est plutôt à 2200 Ko. La raison principale est sans surprise liée aux médias, les images et vidéos étant de plus en plus lourdes.
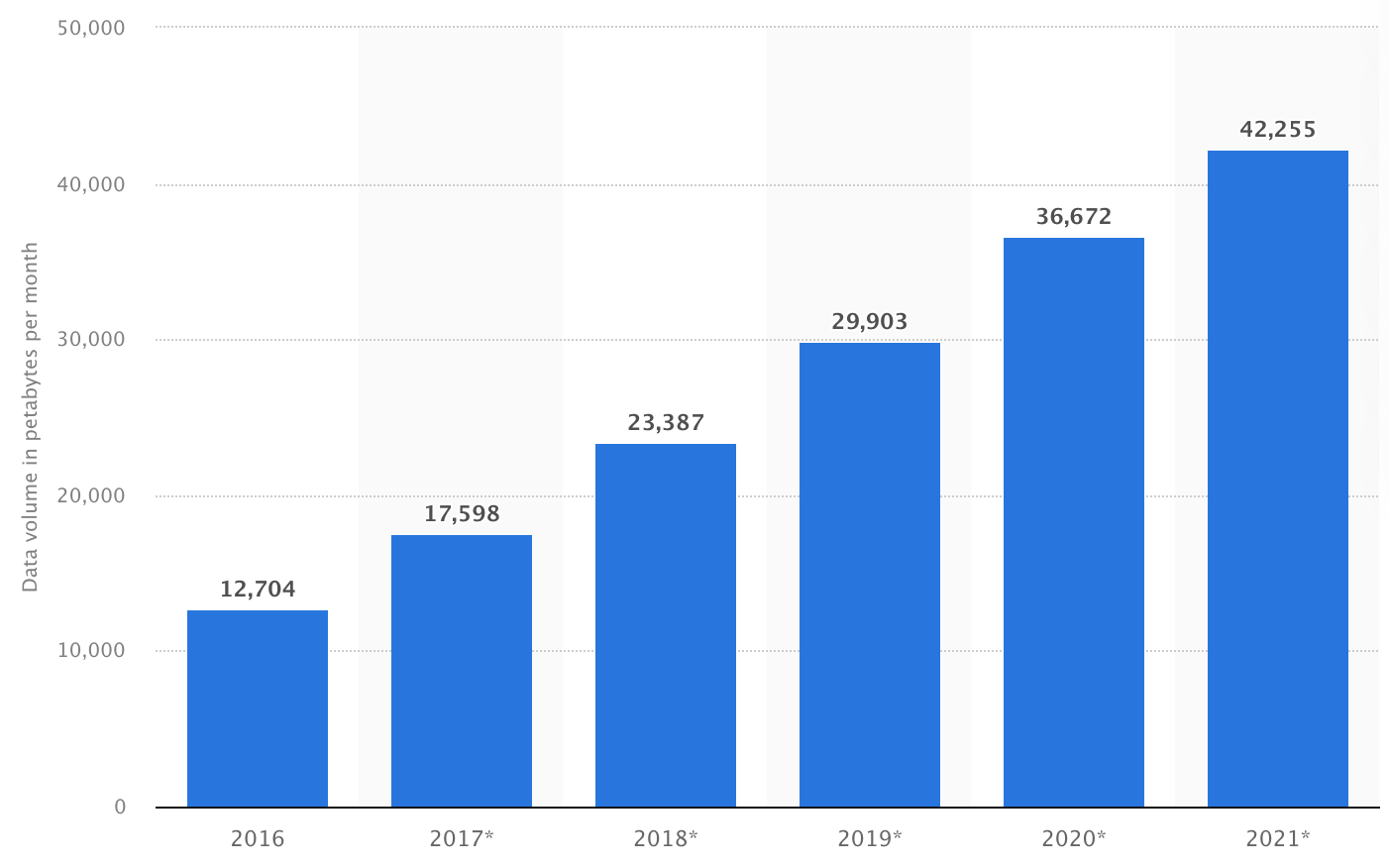
#2 Le volume de données
Il y a eu une augmentation du volume global d’internet, de plus de 300% en 5 ans. Avec le streaming de plus en plus accessible et diversifié et des qualités de vidéos croissantes. On ne se contente pas de simplement lire du contenu, le format vidéo a du succès sur le web, ce qui au total pèse lourd sur l’addition de l’empreinte carbone.

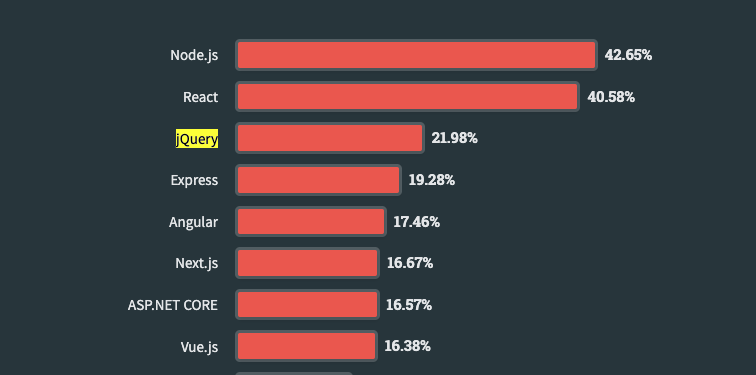
#3 Les frameworks
Côté développement, des outils gourmands et obsolètes sont encore d’usage et sont pourtant non essentiels. L’étude annuelle fournie par Stack Overflow, démontre que jQuery est encore largement utilisé pour le développement de produits web. Cependant elle augmente la quantité de calcul pour exécuter le code du JavaScript et donc par la même occasion la consommation d’énergie et l’empreinte carbone. Des solutions simples existent pour ne pas en faire l’usage, comme la cheat sheet au titre très évocateur youmightnotneedjquery.

#4 L’hébergement
L’addition est lourde, selon hellocarbo “Les data centers sont responsables de 0,3 % des émissions de gaz à effet de serre à échelle mondiale” et “..consomment 2% de l’électricité mondiale” en 2024.

Une étude commandée par la Commission européenne estime qu’entre 2018 et 2025, il y aura une augmentation de la consommation d’énergie des data centers de 28%, pour passer de 26,3 à 38,9 TWh/an.
Comment mesurer l’impact écologique de son site
Avec ce constat, on peut se demander comment il est possible de réduire l’impact écologique des produits numériques. La première chose à faire est un état des lieux. Beaucoup de paramètres sont à prendre en compte pour écoconcevoir son site et le rendre plus performant. Certains outils permettent de mesurer l’empreinte écologique de son site et d’avoir une idée précise des axes d’amélioration pour l’optimiser.
Ecologie ≠ Performance - Ce n’est pas parce qu’un site est rapide qu’il en est green. Un site écoconçu n’est pas forcément plus performant ou moins performant.
#1 Les outils pour mesurer la consommation de votre site web
Un des paramètres les plus importants dans l’écoconception, c’est l’hébergement. À noter qu’un hébergeur green, est un hébergeur mettant en pratique certaines actions pour limiter l’impact écologique qu’engendre ses data centers. Certaines de ces bonnes pratiques sont l’utilisation de systèmes de refroidissement plus efficaces, la construction de centres de données dans des régions au climat froid, la réutilisation de la chaleur, notamment pour le chauffage urbain ou encore l’utilisation d’énergies renouvelables. Voici quelques outils qui peuvent vous aider à évaluer la consommation de votre site.
- https://www.thegreenwebfoundation.org - Avec notamment le type d’énergie que le prestataire utilise pour alimenter son data center. The Green Web Foundation permet de façon simple et binaire, de savoir si oui ou non l’hébergeur sollicité pour le domaine mesuré est green, ou non.
Pour aller plus loin, Electricity Maps informe sur le type d’énergie produite par pays, pour aider sur le choix de l’hébergement. - http://www.ecoindex.fr - En combinant 3 paramètres : le nombre d’éléments du DOM, le poids en Ko des données transférées (download) et le nombre de requêtes HTTP, une note sur 100 est attribuée et est appelée EcoIndex. Le Collectif Conception Numérique Responsable a mis en libre accès des outils à implémenter pour mesurer l’Ecoindex d’un projet ainsi qu’une liste de bonnes pratiques. Il y a aussi un outil (CLI), offrant un moyen facile d'analyser les sites web avec l’Ecoindex depuis votre local, en offline, en utilisant le multi-threading.
- https://ecograder.com - Ecograder rend un rapport d’amélioration basé sur l’expérience utilisateur, le poids de la page et l’hébergement. L’outil, développé par The Green Web Foundation est en open source.
- http://mobileenerlytics.com - Mesure la sobriété énergétique d’une application mobile ou d’un site web avec l’outil App Scan
#2 Exemple d’une estimation
Grâce à Ecograder, on estime qu’à chaque consultation de la page Amazon.com, celle-ci émet 1,377 g d'équivalent dioxyde de carbone (CO2e). Sachant que sur le mois de juillet il y a eu 3’400’000’0 visites, avec un taux moyen de pages visitées de 6.71 par utilisateur. On peut donc estimer que 31'000 tonnes de CO2 ont été relâchées en juillet par la homepage Amazon.

#3 Mesurer la performance de votre site web
- https://unused-css.com - Lorsqu’une page web est visitée, c’est l’entièreté du CSS qui est chargée, néanmoins, tout n’est pas utilisé, ce delta (Chargé - Utilisé = Delta) est donc chargé en vain. Unused-css permet de lister les fichiers CSS chargés par page, et le pourcentage utilisé pour chacun de ces fichiers.
- https://www.giftofspeed.com/gzip-test/ - Comme vu plus haut, le volume des pages est en constante augmentation. Le module mod_deflate est un module apache qui permet de comprimer la sortie du serveur, avant de l'envoyer au client sur le réseau, pour limiter la bande passante utilisée. Gift of speed permet de connaitre le pourcentage que se module compresse, ou pourrait compresser.
- WebPageTest - Les outils les plus communs pour mesurer la performance sont ceux de Google PageSpeed Insights et Web.dev. Web Page Test est aussi un outil de mesure de performance plus complet. Pour un test mineur, plus simple, il y a Pingdom Tools.
#4 Les outils de web analytique
Impossible aujourd’hui de faire sans un outil d’analytique pour votre site web. Le plus (largement) utilisé est Google Analytics.

Il est important de noter que le respect de l'environnement dépend de nombreux facteurs, tels que la quantité d'énergie nécessaire pour maintenir les serveurs de l'utilisateur, l'énergie utilisée pour développer et maintenir le logiciel, et la quantité d'énergie utilisée pour accéder au service. Il est donc difficile de dire si Google Analytics est "éco-friendly" ou non, cela dépend des circonstances spécifiques de chaque utilisation. Cependant, des alternatives plus éthiques sont accessibles telles que :
- Matomo Analytics, qui en plus d’être un outil moins gourmand en énergie, est une plateforme d’analyse Web tout aussi puissante qui donne l'intégralité de la propriété des données, et est en accord avec le RGPD.
- Plausible, un outil d'analyse web léger et open source. Pas de cookies et entièrement conforme avec le RGPD, CCPA et PECR. Fabriqué et hébergé dans l'UE, alimenté par une infrastructure cloud appartenant à des Européens.
Conclusion
Notre utilisation croissante d'Internet a un impact significatif sur l'environnement. Les centres de données et les appareils électroniques consomment de plus en plus d'énergie, et les émissions de gaz à effet de serre liées à la fabrication et au transport de ces produits augmentent. Il est important de sensibiliser les utilisateurs à ces enjeux et les inciter à utiliser les technologies de manière responsable.
Les chiffres présentés ont pour but de sensibiliser sur l’impact écologique du numérique. L'importance de la mesure réside dans le fait qu'elle nous permet de prendre conscience du niveau de notre consommation, que ce soit en tant qu'utilisateur ou en tant que propriétaire d'un site web.
Cependant, à notre échelle des solutions simples peuvent être mises en places pour limiter notre consommation.


