La Recette du Parfait Bouton
On en trouve de toute sorte et de tout genre, il n’est pas forcément exclusif au numérique, mais toute personne ayant utilisé un ordinateur connait ce composant : le bouton.

Les boutons permettent de naviguer, d’actionner ou de contrôler les interfaces les plus simples comme les plus complexes. Ils sont aussi mesurables pour les entreprises qui misent sur le clic et le suivi de leurs utilisateurs. Ce composant est l’un des piliers de l’interaction humain-machine dans la conception d’une expérience utilisateur ! Il se doit d’être… parfait. Voici notre recette pas à pas.
Les ingrédients pour réussir le design de vos boutons
Notre Parfait Bouton communiquera une action claire dans un contexte bien défini par le reste de l’interface, ne laissant que peu de place à l’interprétation.
Texte
Le texte étant l’élément principal, il doit être clair et simple. On commencera avec un verbe d’action puis par la fonctionnalité concernée, ce tout en employant un langage courant, compris par n’importe qui. Cette bonne pratique permet à l’utilisateur de prédire l’étape suivante.
Parfois, l’utilisation de pronoms peut être dictée par la tonalité d’un design system. Si tel est le cas, je recommande fortement d’utiliser les pronoms subjectifs ”je”, “ma”, “mon”… Dans la comparaison suivante : “Compte” et “Mon compte”, l’utilisateur s’identifiera plus rapidement par le second choix que le premier.
Icône
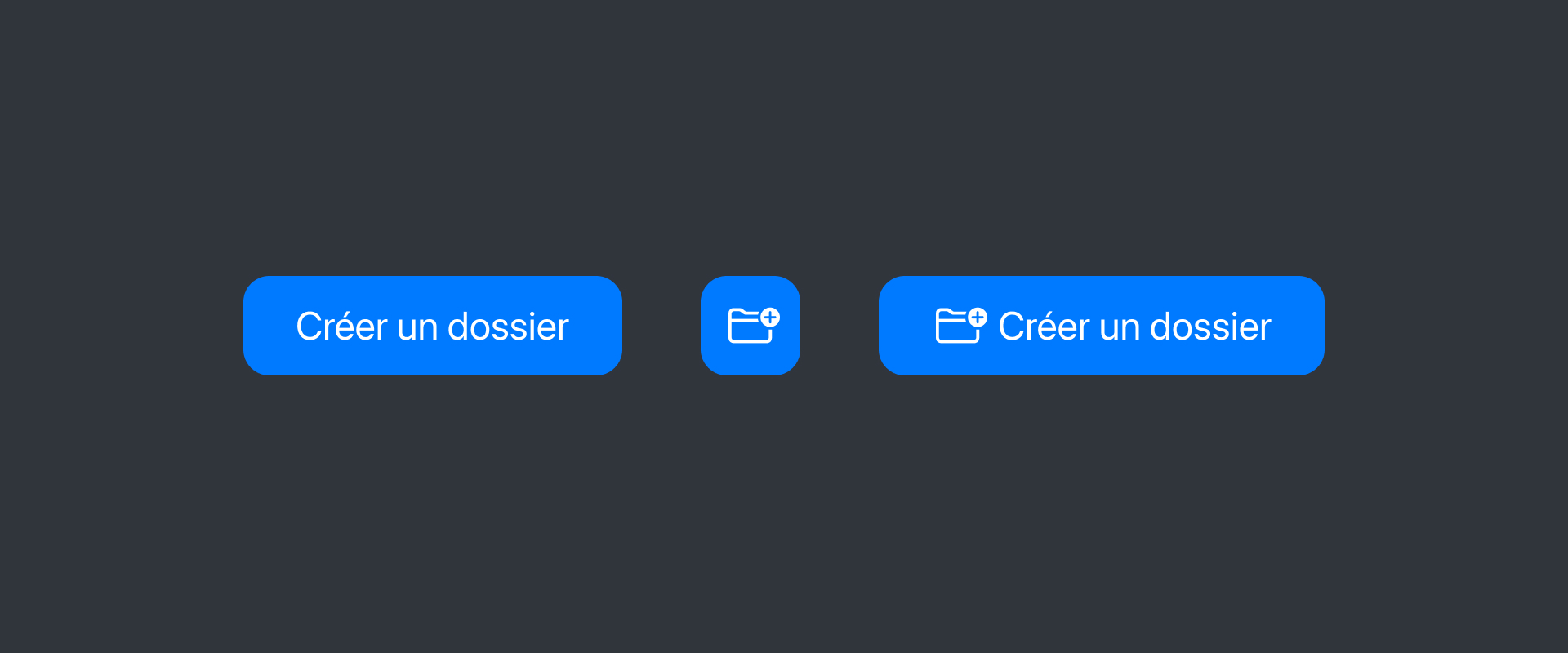
À la discrétion du designer, une icône peut accompagner le texte dans le but de renforcer la compréhension instantanée de l’action. Elle est généralement sélectionnée sur l’expérience passée commune des utilisateurs.
Par exemple, dans un contexte d’ajout ou de création d’un nouvel élément, on utilisera un plus (+) ou, lorsqu’on souhaite rechercher une information, on indiquera l’action de recherche par une loupe.
Dans d’autres cas, un bouton peut être dépourvu de texte tout en conservant une icône. La compréhension de l’action attendue dépend grandement du contexte établi. Cependant, dans le cas où il n’est pas exhaustif, l’action sera mal interprétée et l’utilisateur n’en sera que frustré ou le bouton ignoré.
Couleur
Dernier ingrédient avant de passer à la préparation, la couleur d’accentuation. Elle est généralement bien définie pour ainsi se différencier du contenu régulier. Dans certains cas, elle reprend la couleur de la marque.
Bien entendu, le contexte peut influencer la couleur du bouton. Il n’est pas rare de retrouver un bouton rouge lors d’une action de suppression.

Comment réussir la préparation de vos boutons
Dans la conception d’une interface, il n’est pas anodin de trouver des boutons avec des tailles ou des styles différents. Cela permet de hiérarchiser les pages et ainsi de mettre en évidence les actions qu’on attend de l’utilisateur.
Tailles
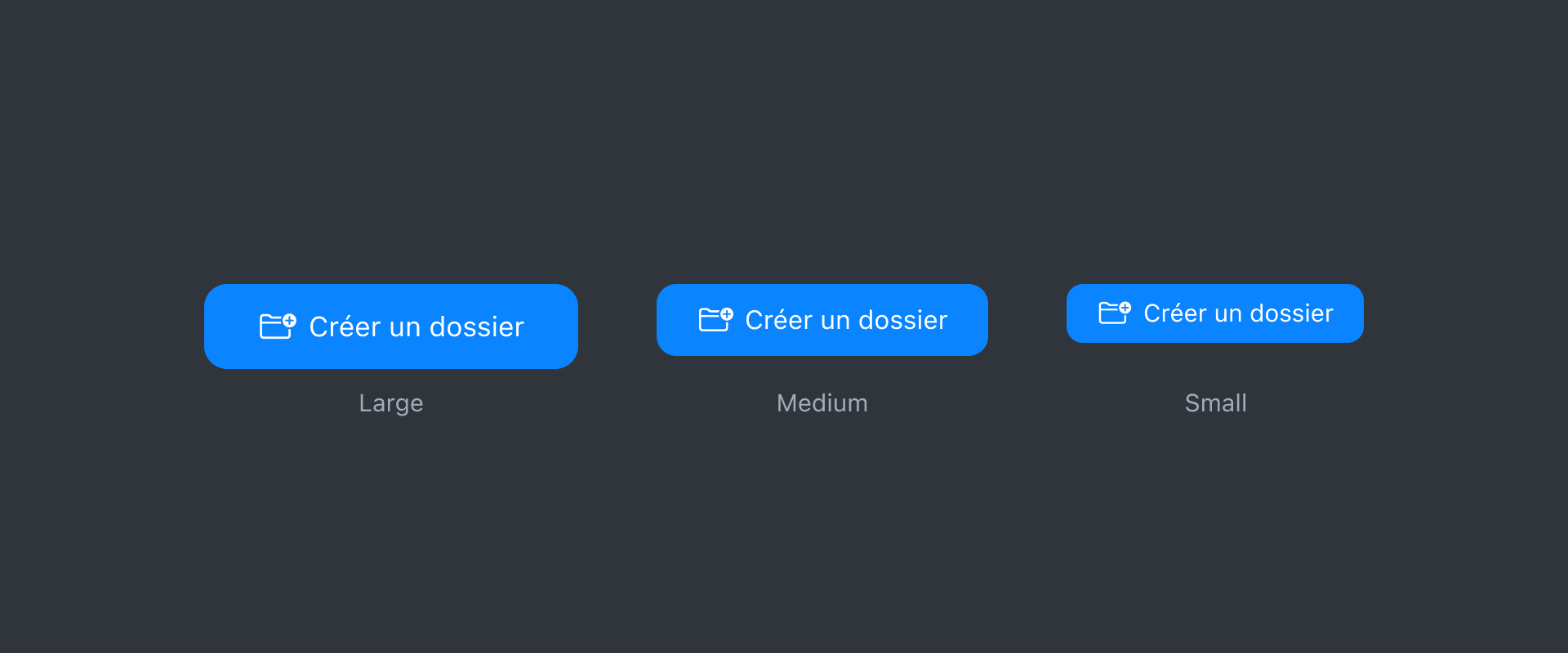
Qu’il s’agisse de produits web ou mobile, les boutons disposent de tailles différentes afin de rythmer et hiérarchiser les interfaces.

Pour celles destinées au web, la WCAG (Web Content Accessibility Guidelines) recommande une zone cliquable d’au moins 44 x 44 pixels. Elle s’applique en raison de l’utilisation grandissante des sites sur smartphone, ces dimensions correspondraient donc à la taille moyenne d’un doigt et non plus au curseur. Cela ne signifie pas que vos composants devront faire au moins 44 pixels de haut, mais que la zone interactive contenant votre bouton suivrait idéalement leur recommandation. Visuellement, les boutons peuvent tout à fait correspondre à la hauteur que vous désirez ! Sur ce, les hauteurs régulières sont entre 24 et 56 pixels.
Dans les applications mobiles, une légère différence est relevée entre les recommandations de Google et d’Apple. Sur iOS, les boutons font généralement 28, 34 et 50 pixels de haut avec une zone tactile d’au moins 44 par 44 pixels. Sur Android, on retrouvera plutôt des hauteurs comme 32, 40 et 48 pixels avec une zone tactile d’au moins 48 par 48 pixels.
| Device | Zone interactive | Tailles communes |
|---|---|---|
| iOS + iPadOS | 44 x 44 | 28, 34 et 50 |
| MacOS | 44 x 44 | 22, 28 et 34 |
| visionOS | 60 x 60 | 32, 44 et 52 |
| Android (Material) | 48 x 48 | 32, 40 et 48 |
| Windows | 44 x 44 | 24, 32 et 40 |
| Web | 44 x 44 | Entre 24 et 56 |
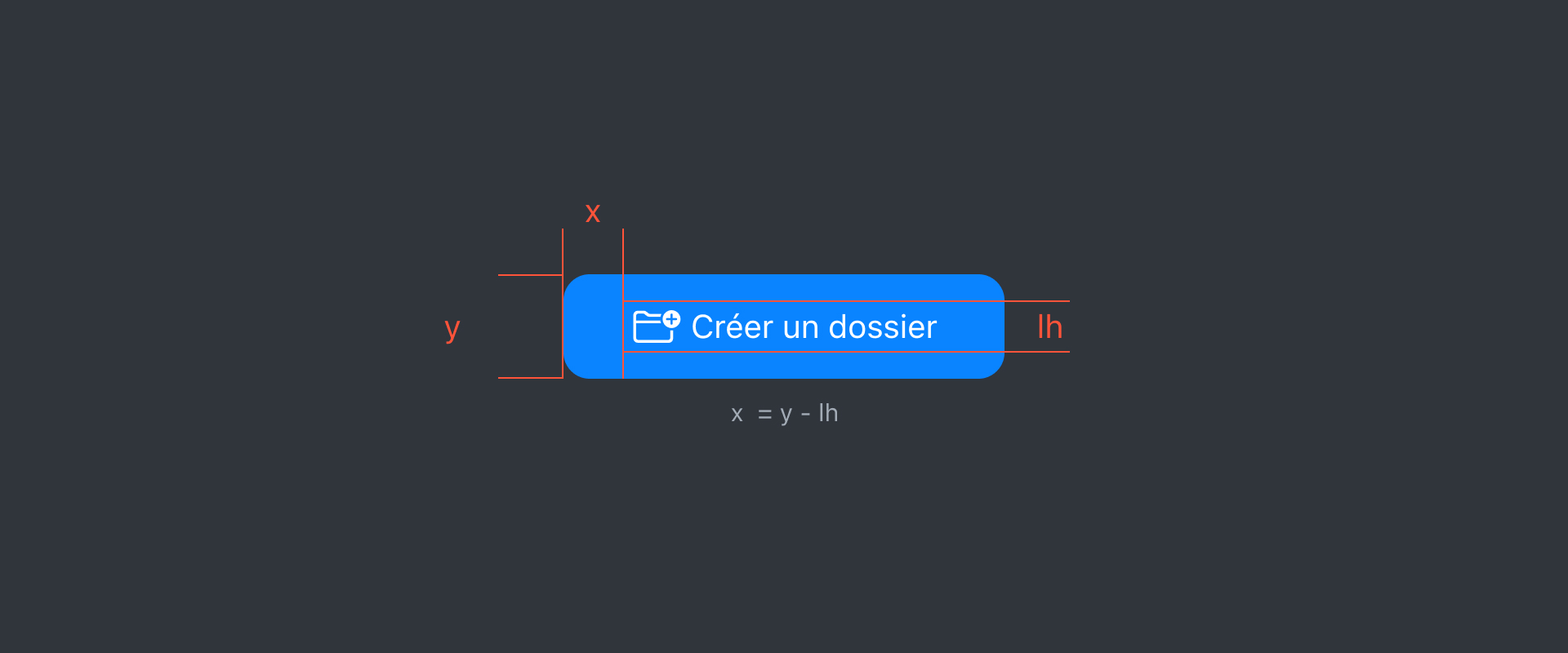
La taille du texte va également de pair avec la hauteur tout comme les marges internes horizontales, un équilibre visuel doit être présent. Une formule courante s’applique : une marge interne horizontale (x) égale à la hauteur du bouton (y) moins la hauteur de ligne du texte (lh), soit :( x = y - lh). Par exemple, si votre bouton mesure 52 pixels de haut avec un texte d’une hauteur de ligne de 20 pixels, l’application de cette formule donnera 32 pixels de marge interne horizontale.

Naturellement, il ne s’agit pas d’une règle stricte, mais plutôt d’une base. D’ailleurs, lorsqu’une icône est placée dans le bouton, on remarque souvent que les marges internes se différencient afin de préserver l’équilibre visuel du composant.
Styles
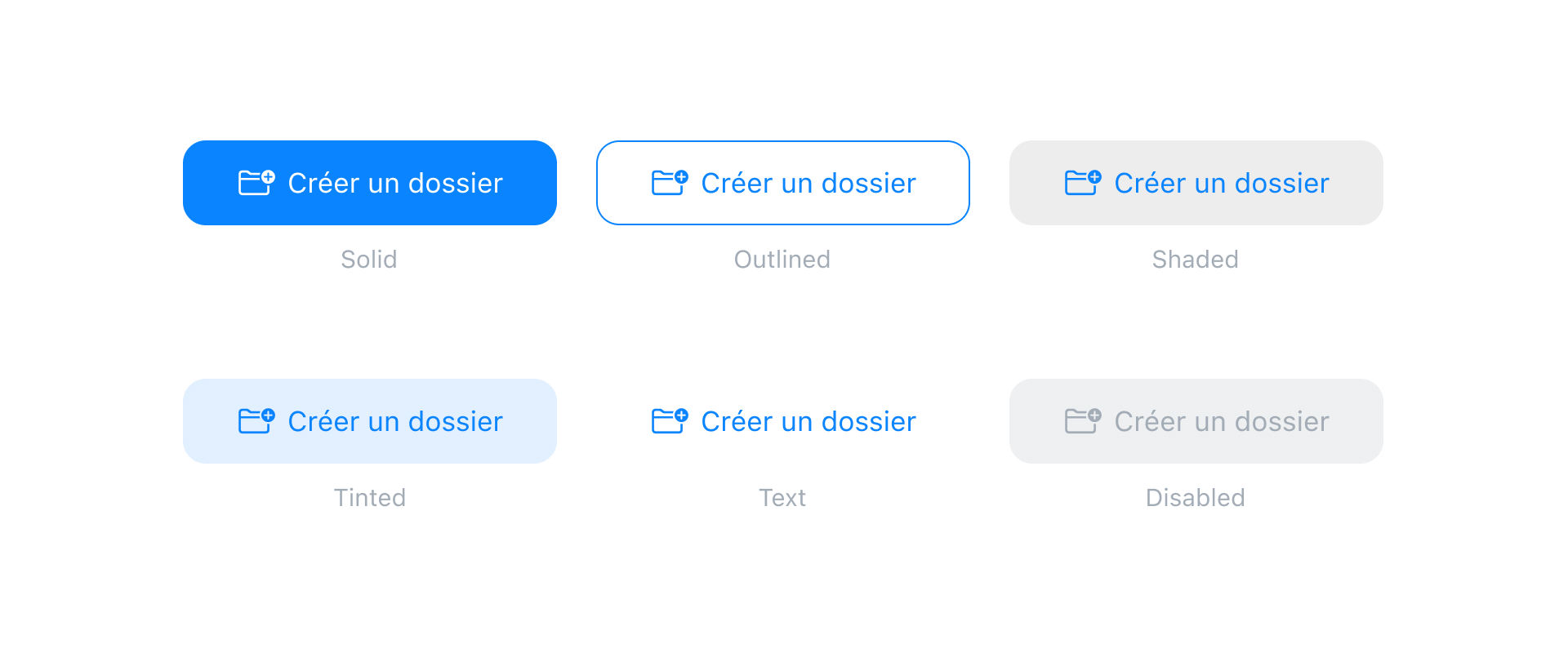
Selon le contexte, chaque action n’aura pas la même importance. Utiliser une simple variété de boutons aux styles différents c’est prioriser les actions tout en aidant l’utilisateur à naviguer. Ces variantes se déclinent généralement avec les caractéristiques suivantes :
- Solid ou Filled, le style le plus reconnaissable, le bouton reprend généralement la couleur d’accentuation en fond et disposera d’un texte avec une couleur à un contraste élevé. Cette variante est généralement le bouton principal qui appelle l’utilisateur à l’action.
- Outlined, composé d’une bordure plus ou moins fine, cette dernière ainsi que le texte reprennent la couleur d’accentuation.
- Shaded, de plus en plus utilisé, ces boutons sont caractérisés par un fond neutre légèrement plus contrasté que le fond de l’interface et un texte reprenant la couleur d’accentuation.
- Tinted ou Tonal, similaire au bouton “shaded” dans sa conceptualisation, le fond est cependant coloré dans une teinte plus claire et moins saturée que la couleur d’accentuation du texte.
- Text ou Plain, ces boutons sont assez communs et présentent la particularité de n’avoir que du texte. Par exemple, il peut s’agir des boutons pour le menu du site.
- Disabled, plus qu’un style différent, il s’agit également d’un état qui indique que le bouton n’est pas cliquable pour le moment.

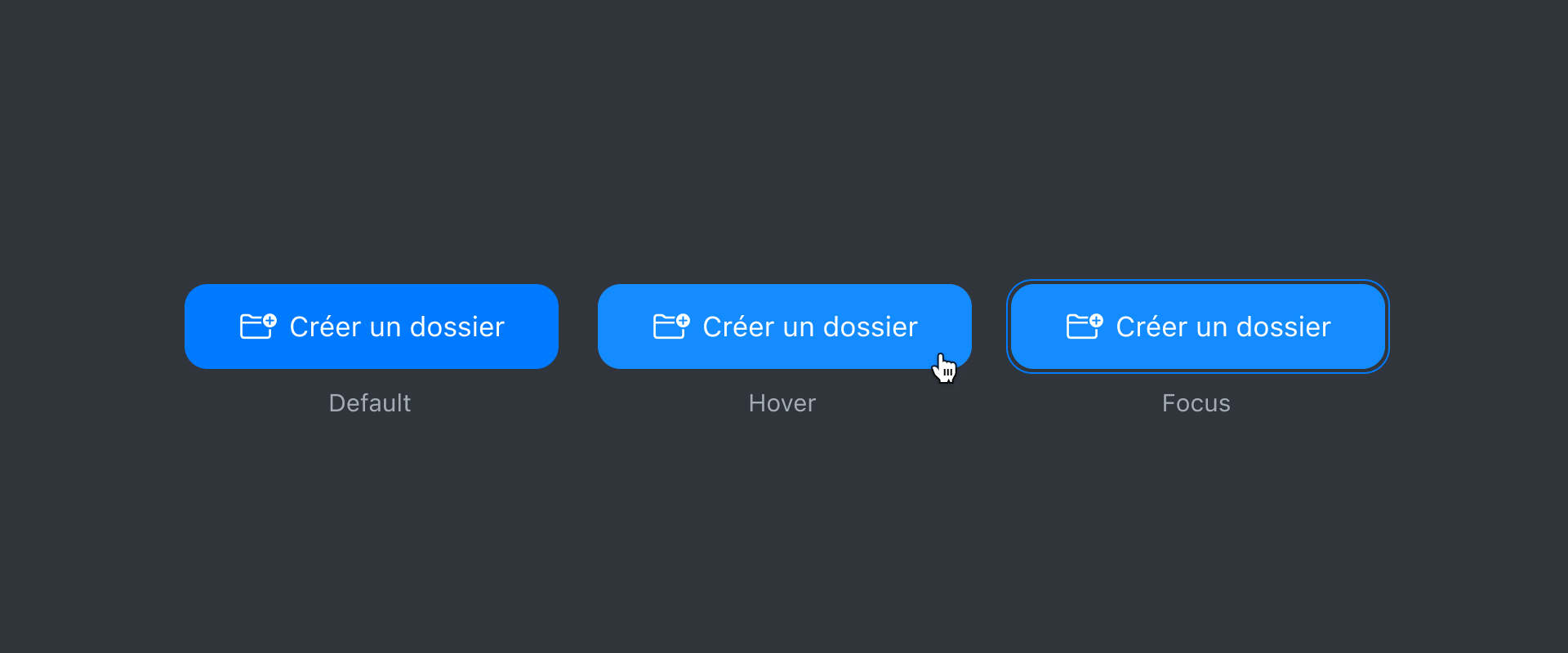
Comportements
Un bouton est un élément interactif, en même temps, c’est son but premier. Il se présentera ainsi sous différents états comme le survol, le moment du clic ou lorsqu’il est surligné. Ces variations doivent être pensées afin de ne pas induire en erreur l’utilisateur.

Parfois, un bouton peut inclure un groupe d’actions. Généralement, on l’identifiera par un chevron à côté d’une indication parlante comme “Plus d’actions” qui ouvrira un menu déroulant.
Votre bouton est prêt, il ne reste plus qu’à servir !
Dans le contexte d’une série d’actions attendues, le bouton principal devra être visible et sera positionné dans les zones visibles de l’interface pour que l’utilisateur puisse rapidement le trouver. Même lorsqu’il s’agit d’une action dite “neutre” ou “alternative”, la position du bouton doit être tout autant visible, mais avec un style permettant de le différencier du principal. Les actions les moins importantes ou critiques peuvent être cachées afin de ne pas gêner le cheminement normal de l’utilisateur.
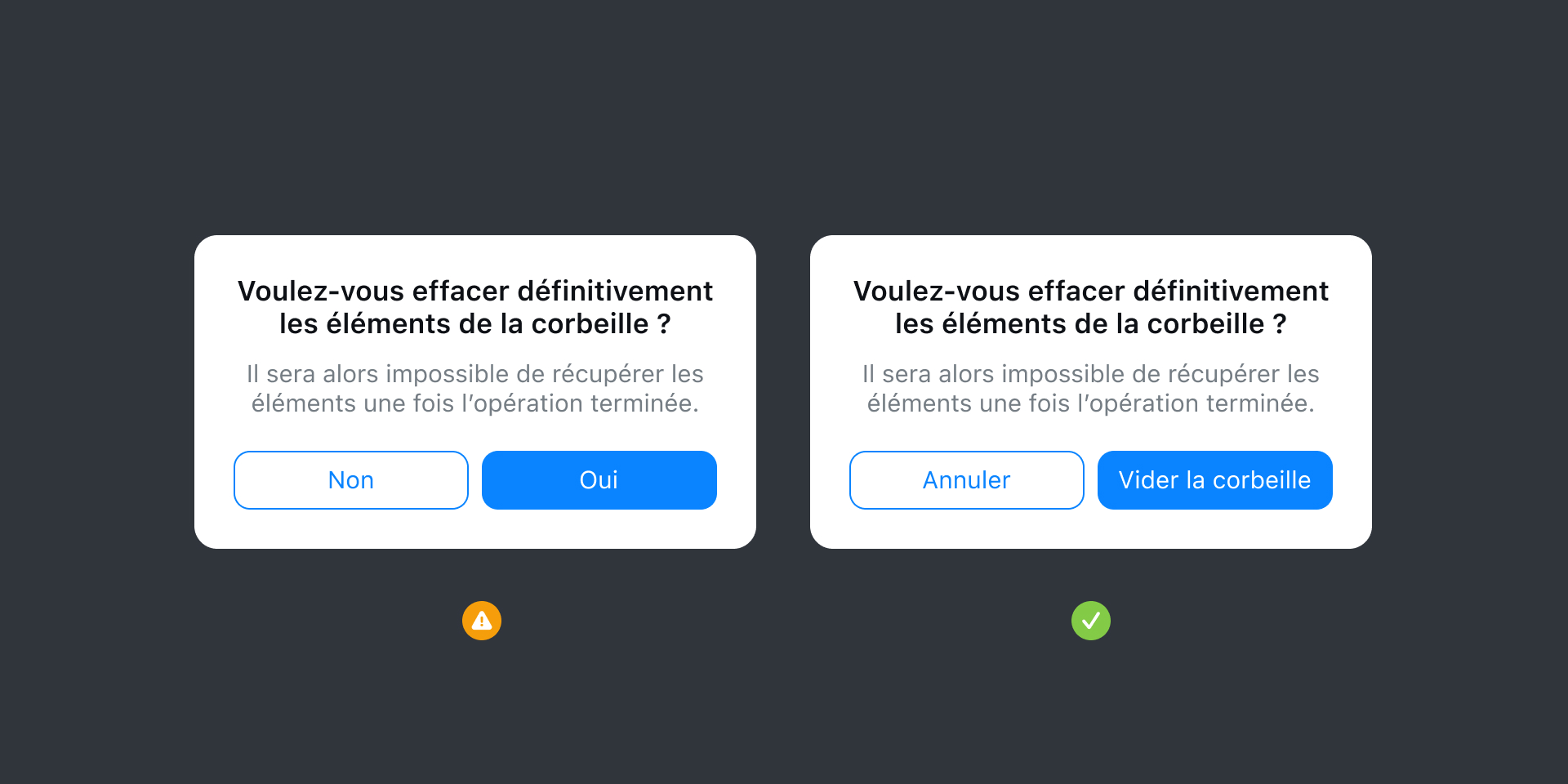
Le texte sera toujours écrit selon le contexte. Par exemple, lorsque l’utilisateur se retrouve devant un choix critique tel qu’une action de suppression, les mots sélectionnés devront correspondre à la demande. Et, afin de rendre conscient l’utilisateur de l’action qu’il s’apprête à choisir, on évitera de le laisser devant un choix tel que “Oui” ou “Non”.

Si le bouton ne possède pas de texte, il sera entièrement dépendant du contexte. Un bon exemple, le bouton pour prendre une photo sur votre smartphone ne possède ni texte ni icône. Cependant, grâce au contexte, il est clair qu’il permettra de prendre une photo !
En conclusion
Les boutons sont influencés par le contexte et ils sont conçus pour répondre aux différentes situations, c’est un fait. Mal placés, ils perdront l’utilisateur.
Questionnez-vous sur ce que vous attendez de l’utilisateur au moment où il verra (ou lorsqu’il ne doit pas voir) une action, mais aussi ce que l’utilisateur attend naturellement à ce moment-là. Du moment où les boutons sont instantanément reconnaissables avec des actions claires, une application aura tendance à se sentir intuitive et structurée.