Structurer vos projets Figma : Comment garder le contrôle sur vos fichiers de design
Dans cet article, découvrez comment optimiser la collaboration entre les équipes de design et de développement en organisant de manière efficace vos fichiers dans Figma. Des astuces pratiques sont partagées pour nommer et structurer les fichiers, les pages et les calques, ainsi que pour créer des éléments d'interface durables, afin d'améliorer l'homogénéité, la continuité et la productivité dans vos projets.

La façon dont les fichiers sont structurés et présentés peut améliorer - ou pénaliser, si on s’en soucie peu - la capacité des équipes de design et de développement à rester sur la même longueur d’onde, surtout quand il s’agit de retrouver la dernière version ! Bien entendu, il n’y a pas une manière unique d’organiser les fichiers, cela dépendra fortement de l’organisation interne. À chaque équipe de trouver ses habitudes, le plus important est de garder un maximum d’homogénéité et de continuité parmi tous vos fichiers.
Cependant, il peut être parfois compliqué de savoir par où commencer. Dans cet article, je vous partage quelques astuces et nos approches pour commencer à organiser les projets et les fichiers dans Figma.
Espaces de travail, équipes et projets
Figma propose d’organiser les projets par espaces de travail ainsi que par équipes. Les espaces de travail servent surtout à différencier les succursales ou les départements. Les équipes permettent de séparer les designers de plusieurs manières comme par client, par produit ou par domaine.
Chez Atipik, une seule équipe de design travaille sur l’ensemble des projets. Par conséquent, chaque client correspond à un dossier de projet où l’on va y ranger les différents fichiers de conception et de lignes directrices pour les interfaces. La plupart des astuces partagées conviendront donc parfaitement pour les utilisateurs disposant du forfait de base et certaines à partir du forfait professionnel.
Les fichiers dans Figma
Nommer les fichiers d’une façon homogène
Le nom d’un fichier doit être facilement lu, scannable en quelques instants, surtout lorsqu’on se retrouve à travailler sur plusieurs produits pour un même client.
Les exemples suivants [Splash] Backoffice - Web --2023 et [Splash] Tokens - iOS permettent clairement d’identifier le produit, le type de produit, la plateforme et la révision du fichier.
Séparer les tokens et les styles des fichiers de conception
Afin d’établir des règles claires et transversales entre les différents projets, je sépare l’intégralité des tokens (variants) et des styles du fichier de conception. De plus, dans le cas d’une nouvelle révision d’un fichier, cela permet de conserver ces règles tout en ayant un nouvel espace libre sans distraction.
Créer une image de couverture propre au fichier
En plus d’avoir une petite image d’aperçu propre et claire sur la vue globale des fichiers, créer une image de couverture permet d’y inclure des informations complémentaires à vos fichiers comme par exemple la date de la dernière mise à jour, la plateforme visée, le statut du projet ou les informations du client.

Si le temps manque, il existe des plug-ins générant des modèles tout faits comme “Better Files Thumbnails” ou “Thumbnail Kit”.
Les pages dans Figma
Organiser ses pages (pour mieux trier !)
Dès l’instant que je crée un fichier pour n’importe quel projet sur Figma, je prépare une série de pages qui accueilleront les différents composants, les icônes ou les écrans conceptualisés. J’y ajoute quelques séparateurs servant à y voir un plus clair lorsqu’il y a beaucoup de pages.
.jpg)
Notez les emojis qui aident à se repérer rapidement tout en donnant une indication supplémentaire sur le contenu de la page, et à ajouter un côté coloré !
Différencier les écrans à développer des brouillons
Le titre de cette astuce parle de lui-même, différencier les écrans à développer des brouillons peut paraître évident, il reste néanmoins important de le souligner ! Prévoyez une page “Playground” où vous pourrez laisser libre cours à votre imagination ainsi qu’une page dédiée à vos designs finaux. Cela permet aux développeurs de tout de suite comprendre où ils doivent chercher les dernières versions, un véritable gain de temps et de communication.
Les écrans dans Figma
Nommer les écrans avec des indications
Le nom d’un écran peut contenir bien plus que son intitulé. Ce champ peut servir à y ajouter des informations sur une sous-partie ou sur l’état d’un écran. Par exemple, home --scrolled indique qu’on parle de l’écran home mais qu’il possède l’état --scrolled.
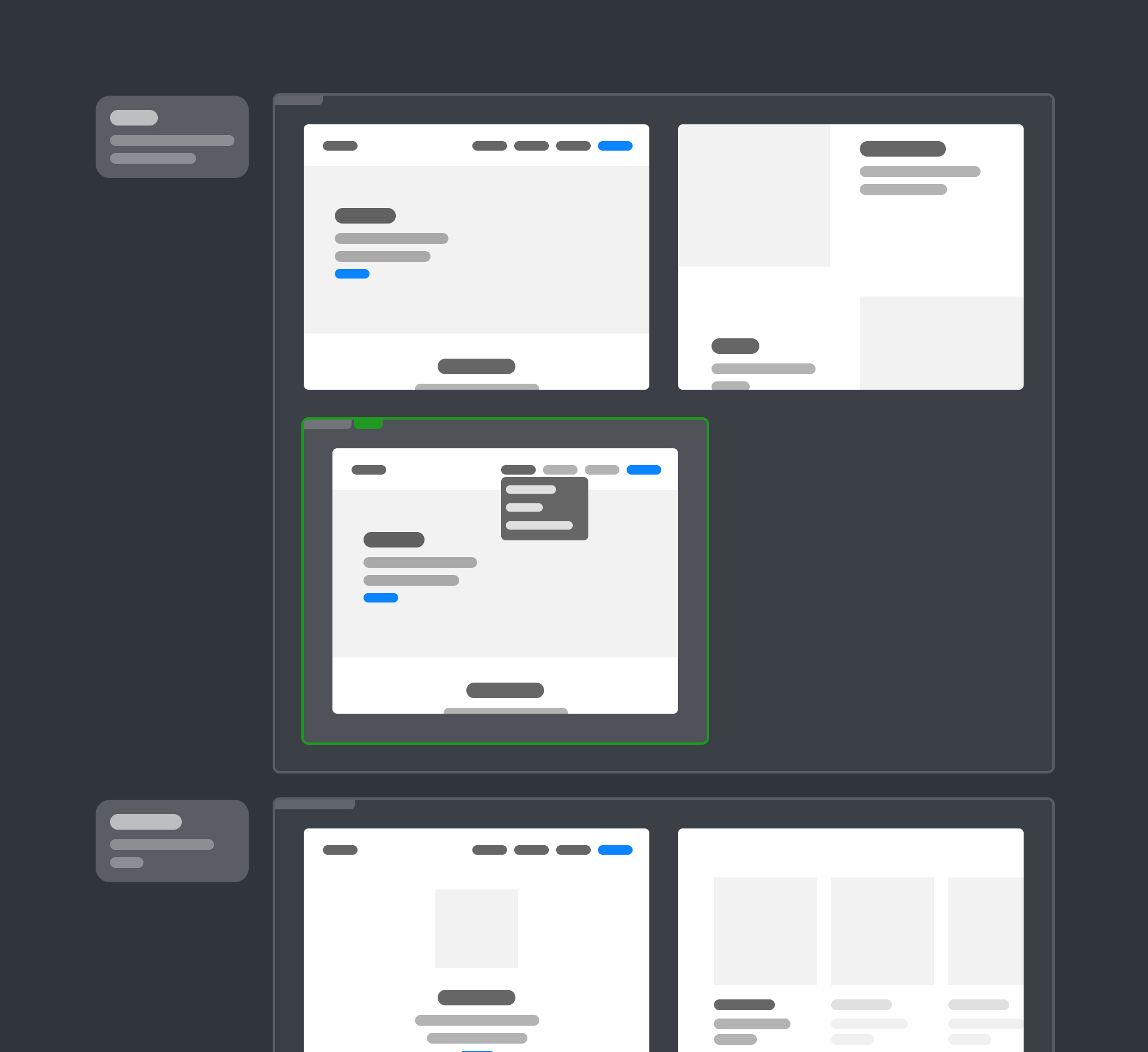
Grouper les écrans par flux et fonctionnalités
Groupez les écrans en suivant des flux utilisateurs et fonctionnels logiques entre eux et délimitez ces groupes à l’aide de titres clairs et d’éléments de séparation. Dans ces derniers, c’est aussi l’occasion d’indiquer la user story des écrans afin de vérifier que tout le flux est correctement rempli. Cela sera d’une grande aide pour les développeurs ou lors de présentations aux clients !

Sur Figma, il est désormais possible de créer des sections afin de correctement séparer les différents écrans rendant la tâche encore plus facile ! Il est également possible d’attacher un badge “Ready for Development” pour, tout simplement, indiquer aux développeurs que les écrans sont prêts à être intégrés. Cette dernière fonctionnalité permet aux designers d’adopter plus aisément de bonnes pratiques propres au Design Ops.
Aligner les vues pour les développeurs
Grouper les écrans en soi n’est pas suffisant, les développeurs ont peu de temps pour retrouver des groupes à travers le design. Aligner les vues permet de moins s’y perdre et de structurer le fichier pour la production.
Les éléments d’interface (Components) dans Figma
Nommer les calques
Nommer les calques n’est pas forcément une partie de plaisir lors du processus créatif. Cependant, cette bonne habitude a plusieurs utilités :
- Regrouper les composants entre eux;
- Vérifier le contenu des composants pour éventuellement nettoyer des calques masqués;
- Avoir un discours cohérent lorsque les maquettes sont présentées ou lors de discussions internes;
- Aider les développeurs à la conception des composants;
- S’y retrouver plus aisément lorsqu’on reprend le design.
Figma shortcuts : après avoir sélectionné plusieurs calques, j’utilise la combinaison de touches CMD + P (sur macOS, et CTRL + P sur Windows) pour ouvrir les actions rapides, puis je recherche “Rename selection” pour pouvoir tout éditer en une fois.
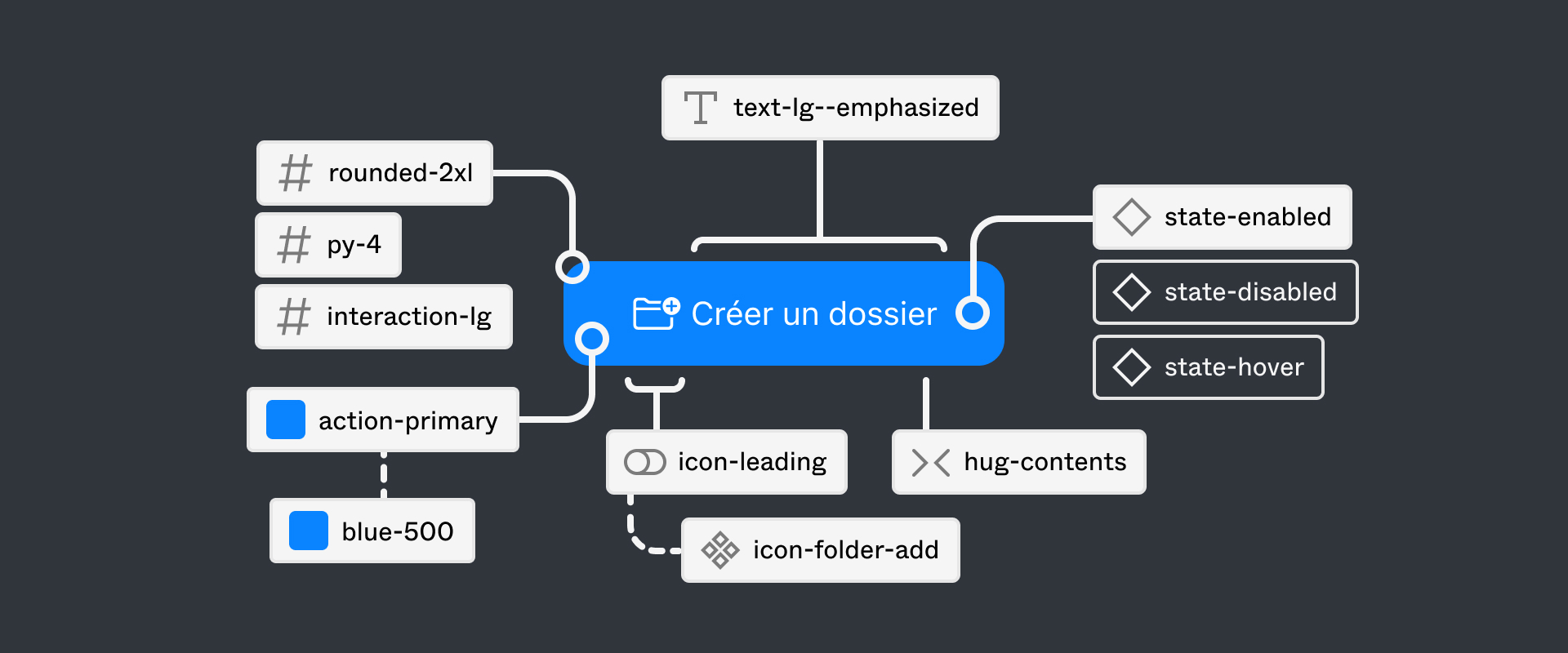
Préparer des éléments UI “durables”
Concevoir des éléments UI durables passe par plusieurs étapes regroupant les différentes options que Figma propose.
- Se servir des auto-layouts fait gagner un temps considérable lors de la conception d’interface. Cette habitude permet à vos écrans et éléments d’interfaces de s’adapter aisément lors de modifications plus profondes qui ne sautent pas forcément aux yeux.
- Créer des variants permet de structurer les différents états et comportements d’un élément. Un véritable guide pour les développeurs.
- Utiliser les tokens (variables) et les styles permet d’établir des règles assurant une base solide à l’ensemble des éléments les plus importants… pour ensuite mieux les enfreindre et créer autour !

Toutes ces étapes permettent d'être au plus proche de la façon dont les développeurs préparent les composants pour garantir un rendu plus fidèle des maquettes.
Vérifier les éléments avec une checklist
Enfin, établir une checklist augmentera la fiabilité des éléments d’interface. En effet, cela permet de vérifier chaque aspect comme l’accessibilité, les connexions ou l’adaptabilité. Chez Atipik, elle se résume en quelques points :
- Accessibilité des couleurs, des composants et des contrastes
- États interactifs et animations
- Propriétés des éléments et lien avec les tokens (variables)
- Adaptations selon les écrans et les langues
Bien que les approches d'organisation puissent varier en fonction des besoins spécifiques de chaque équipe, certaines pratiques sont universellement utiles. Nommer les fichiers, les pages et les calques intelligemment, préparer des éléments d’interface durables et soigner la présentation des projets et des fichiers en font partie. De bonnes habitudes garantissent une collaboration harmonieuse au sein des équipes afin de créer des designs plus cohérents et efficaces pour les projets.